
MuseumSurfing.
Networked Artwork Navigator in Virtual
Museum Reflecting User PreferencePresented at.
-
KEA VR/AR Technical Professional Training Joint Seminar, 2022
- KAIST AR Project, 2021
POSTER︎︎︎ VIDEO︎︎︎
Timeline
Oct - Dec 2021 (3 months)Team Project
- Yeeun Shin - Interface design/develop
- KyungTaek Oh - Digital heritage research
Keywords
- Virtual Reality System
- 3D User Interface Design
- Head Tracking
Tools
Unity VR(C#). Oculus Quest 2.multi-user: Photon Engine. environment scan: Matterport. avatar: Final IK, Mixamo
Let's surf the artworks in a virtual museum based on preferences, just like web surfing!
Because the digital viewing experience differs from the physical mode, virtual museums must be a distinct system for digital storytelling.
We propose Museum Surfing, an interactive art navigation system in virtual museums.
This unique system could provide people with personalized museum experiences.
We propose Museum Surfing, an interactive art navigation system in virtual museums.
This unique system could provide people with personalized museum experiences.
My Role User Interface Designer & VR Developer
As the sole UX designer and the main VR developer of this project,
Responsible for 3D UI/UX design, system design, and implementation: the overall process including ideation, concept development, interface prototyping and final implementation.
Responsible for 3D UI/UX design, system design, and implementation: the overall process including ideation, concept development, interface prototyping and final implementation.
Problem Definition
︎Motivation & Design Goal
- The current virtual museums fail to intrigue the users: “needs to use” the virtual museum is low.
- Since the digital
viewing
experience
is innately different from physical modes (virtual museums display virtual reproductions, not actual works), it requires a user-centered environment other than one-sided exhibitions.
︎Problem & Needs

Approach
Museum Surfing.

︎ Main Functions
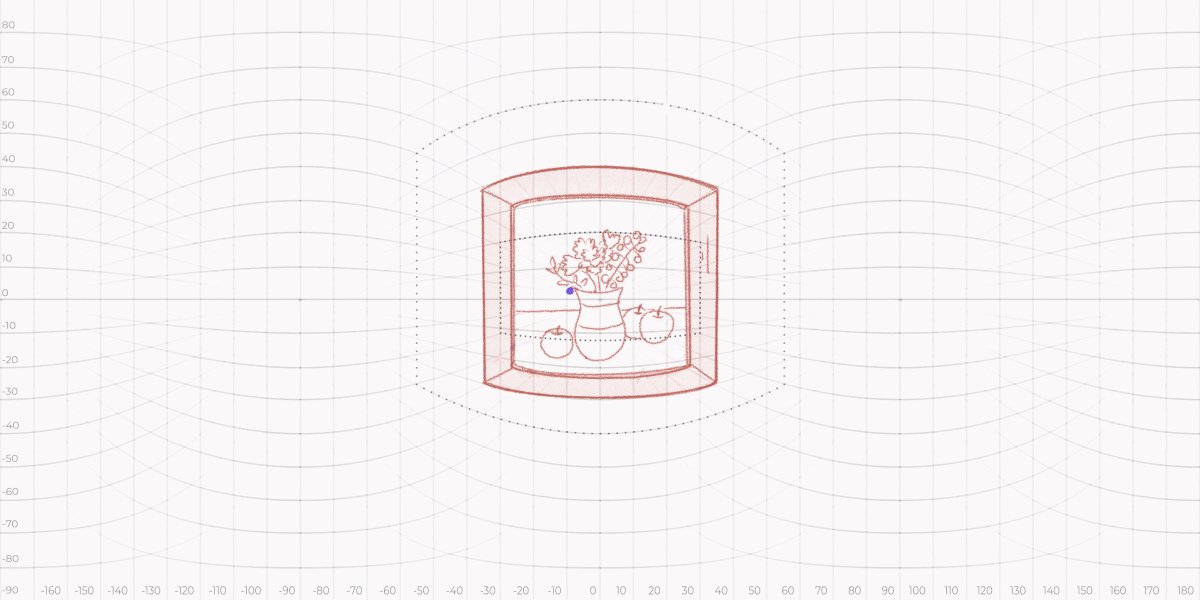
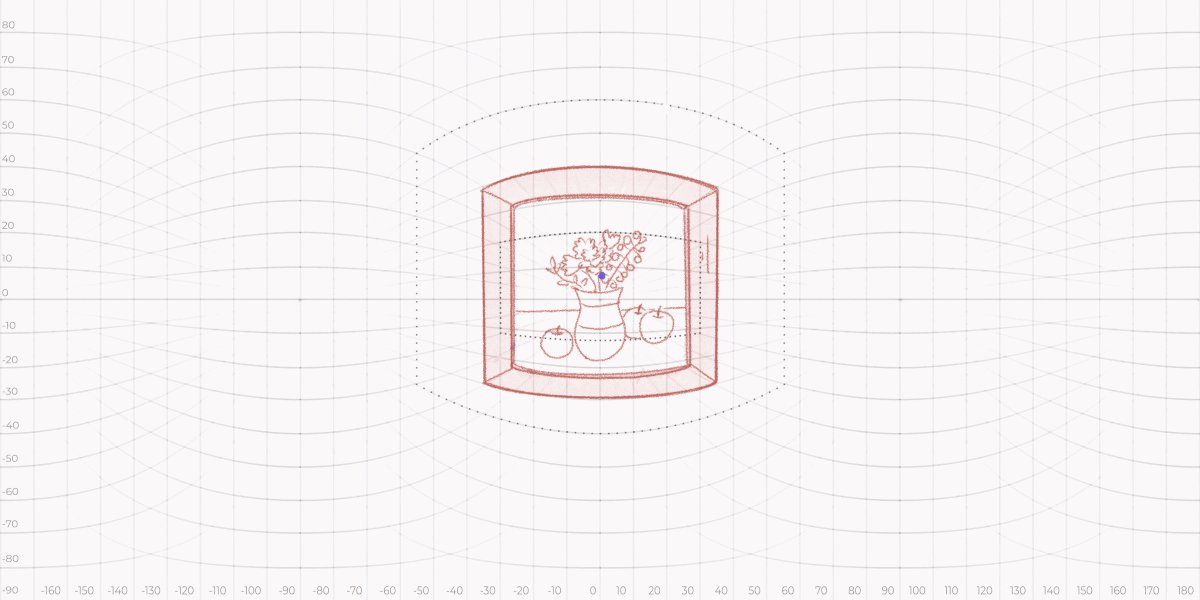
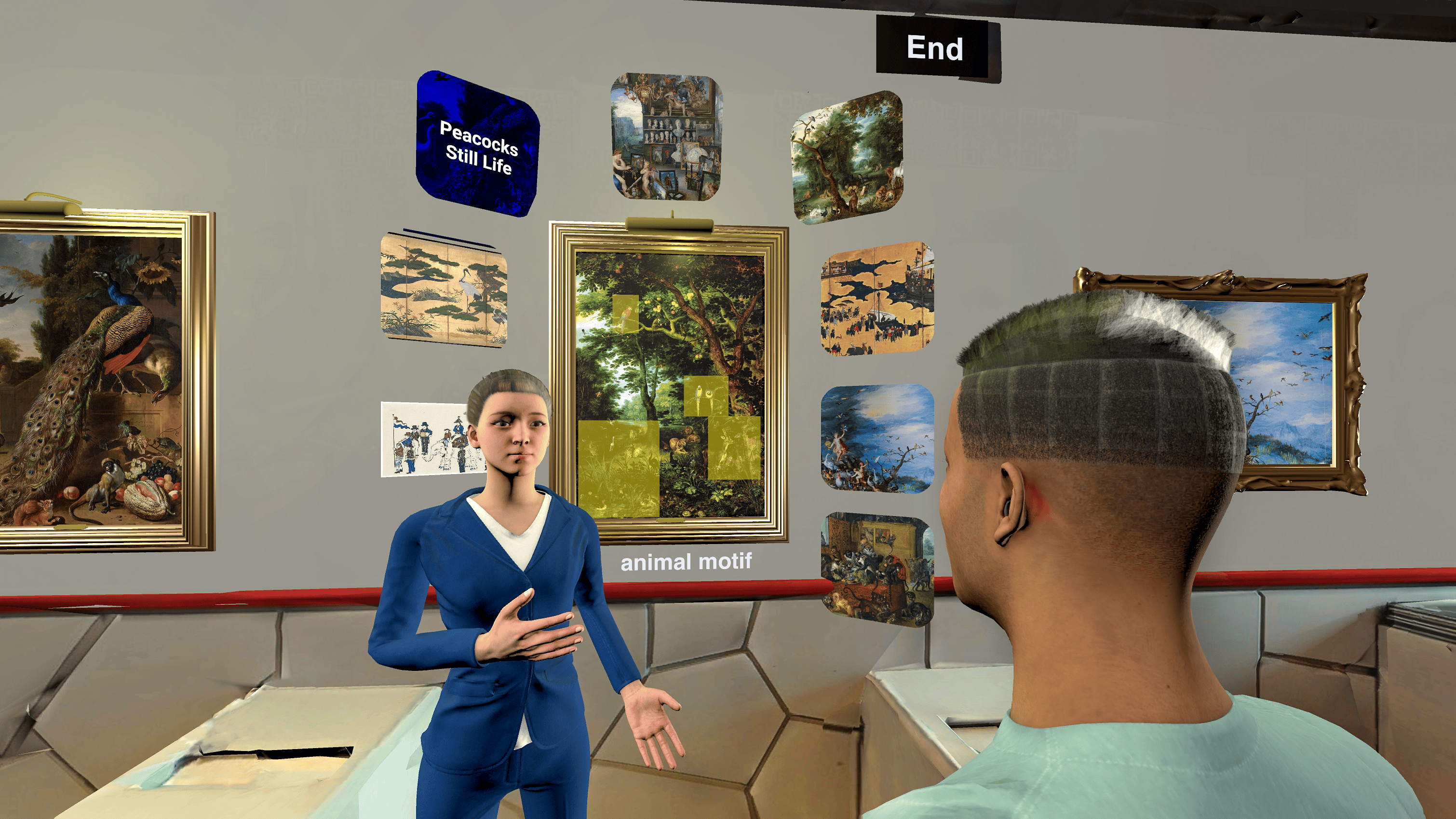
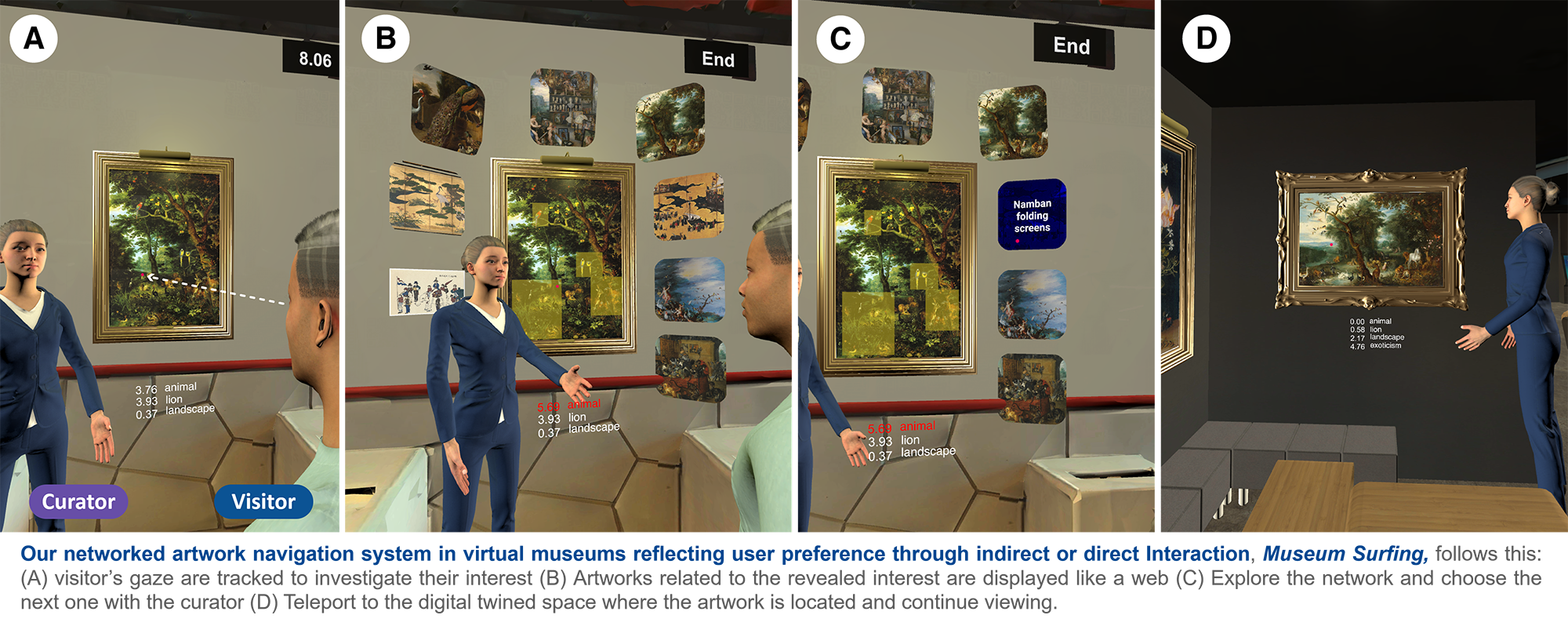
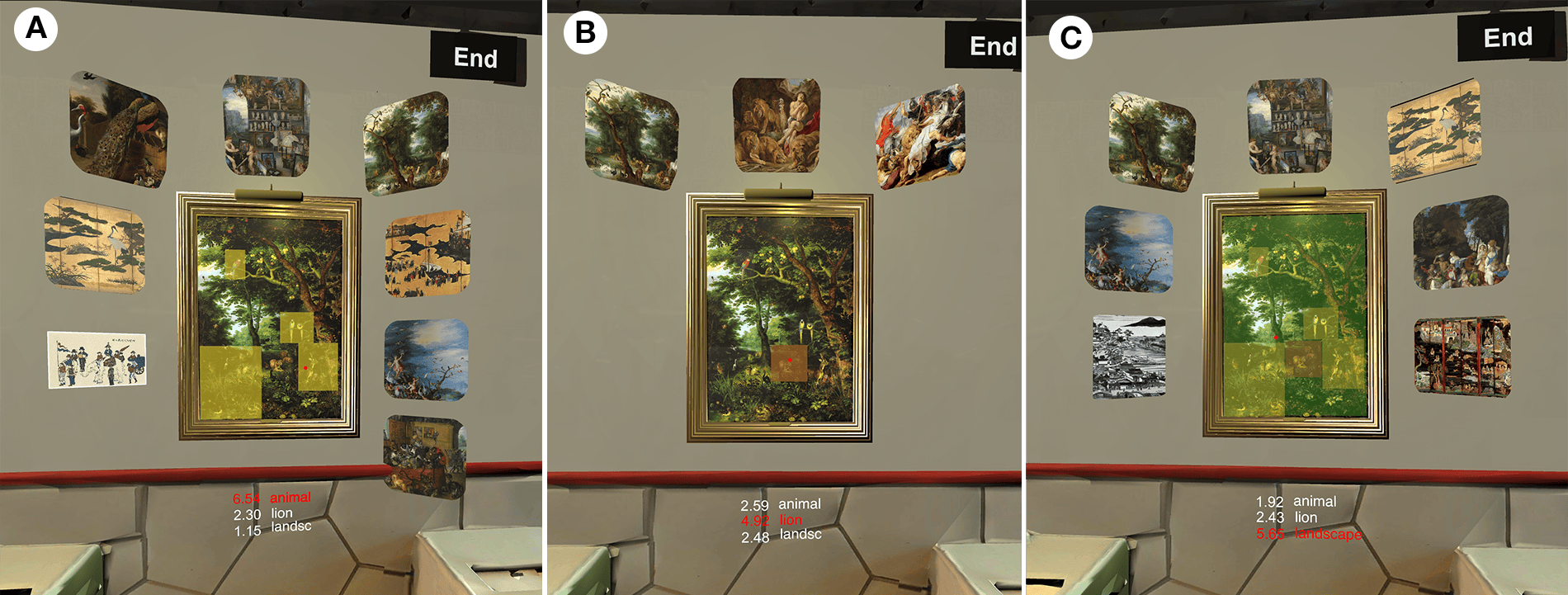
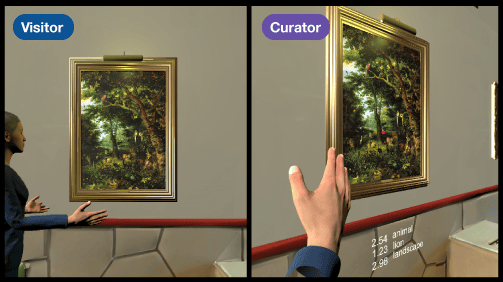
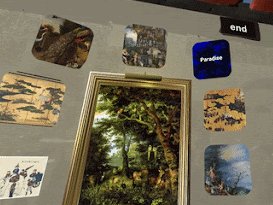
1. Generating Artwork Network Using User’s Eye-gaze DataBy generating a network through gazing, a visitor's interest is indirectly captured as a starting point for personalized storytelling.




-
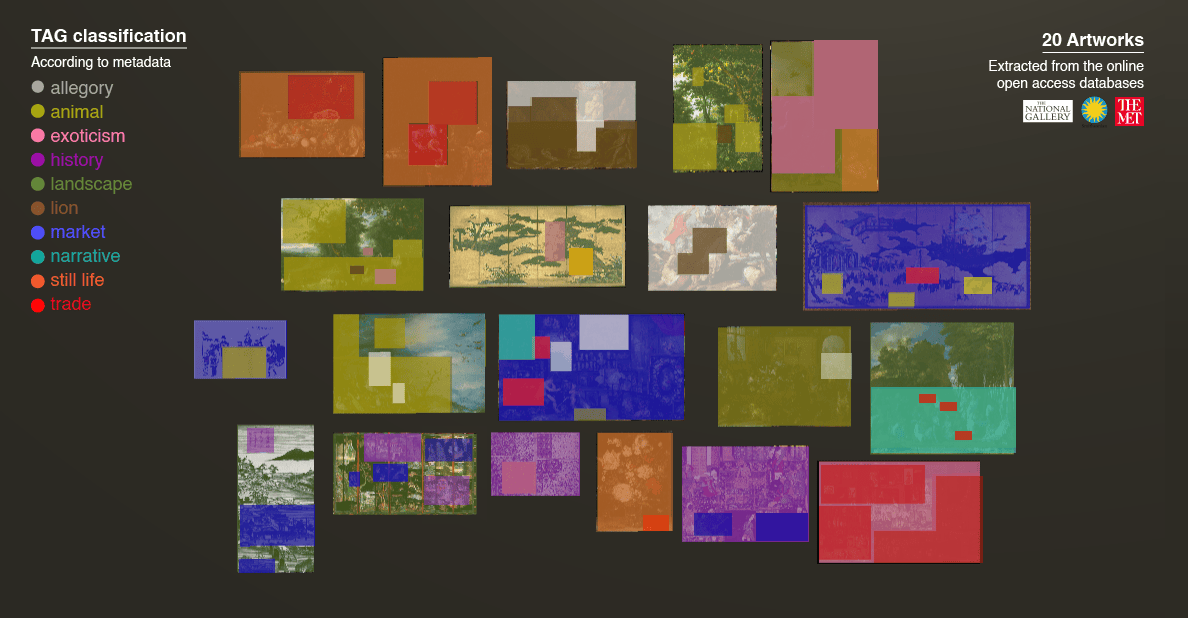
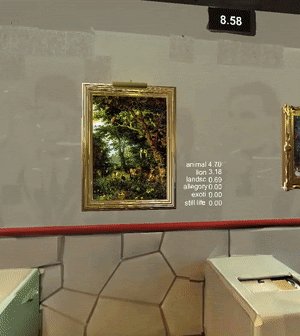
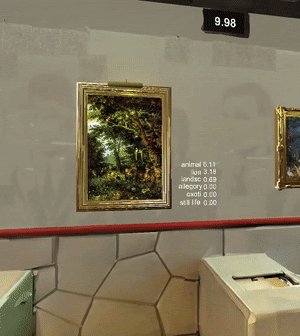
We segmented artworks into sections based on their historical context, and each section has been mapped as interactive objects to react to user’s eye gazing.
- During the curator's description, the user's gaze is recorded for two types of user data: which section stared for how long. Visitors feel their interest has been reflected in the curation when artworks related to the longest gazed section are recommended. Differentiated data visualization is presented to curators and visitors: Curators get data (gaze cursor and time) immediately to provide visitor-oriented storytelling. However, these are hidden from the visitor to minimize visual distraction.
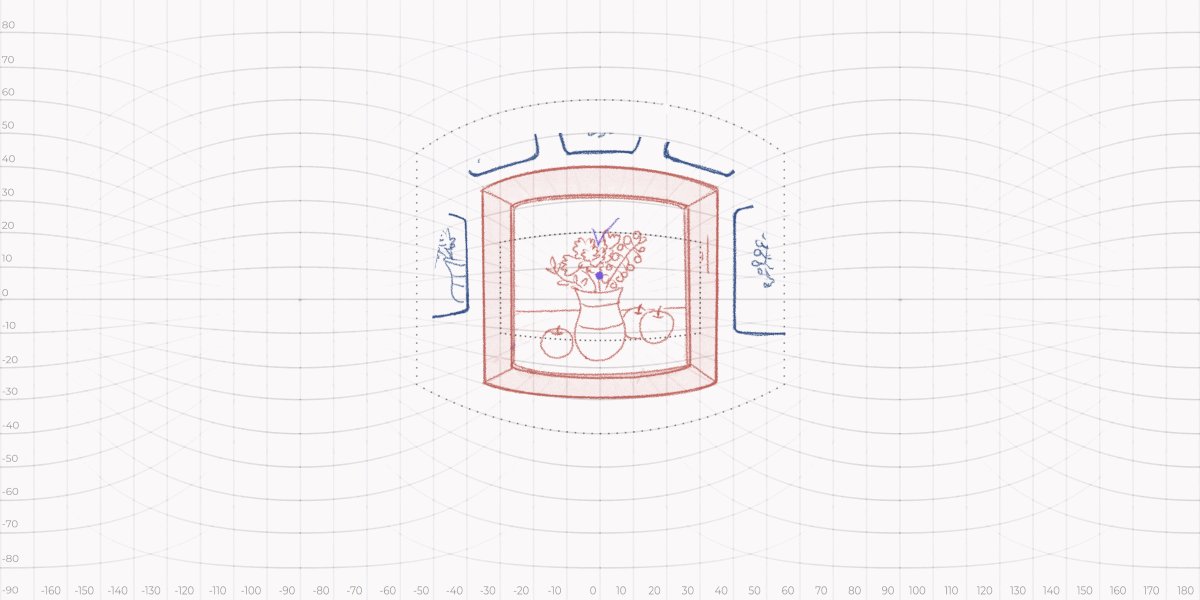
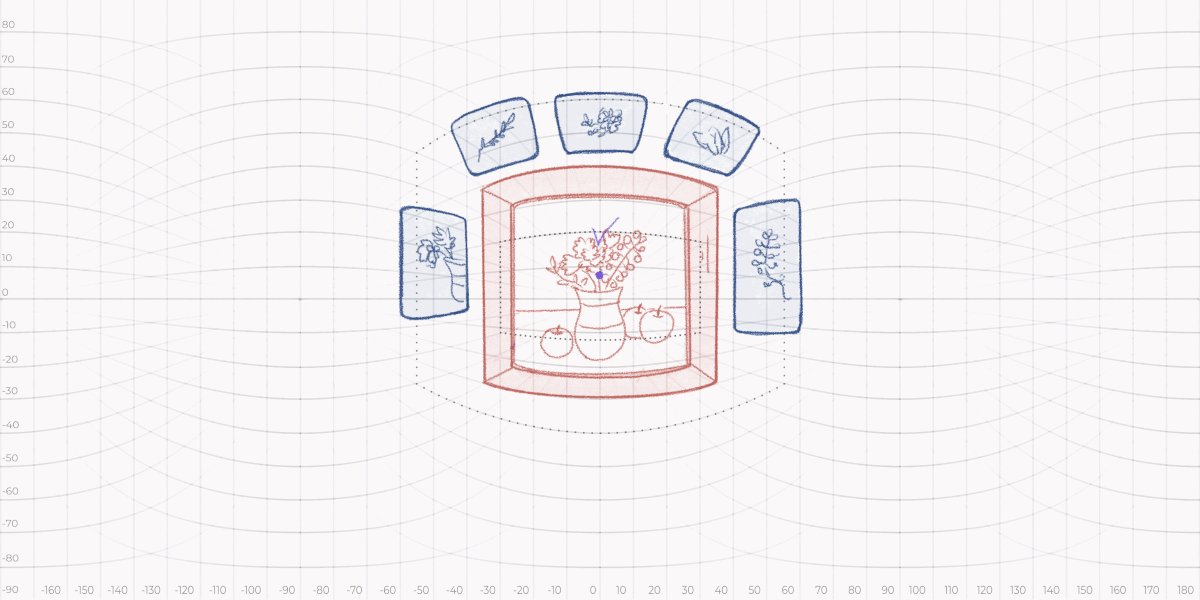
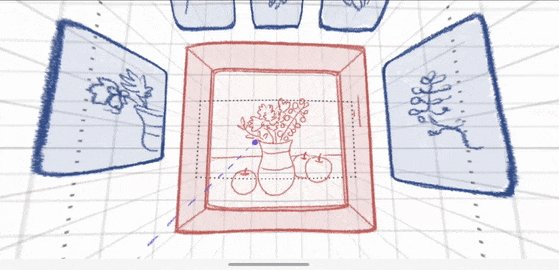
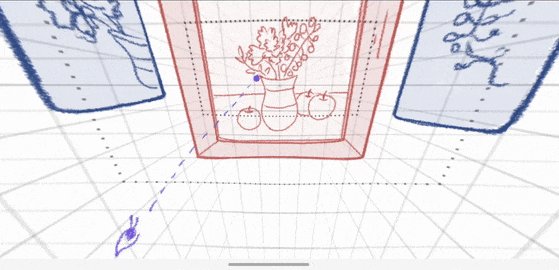
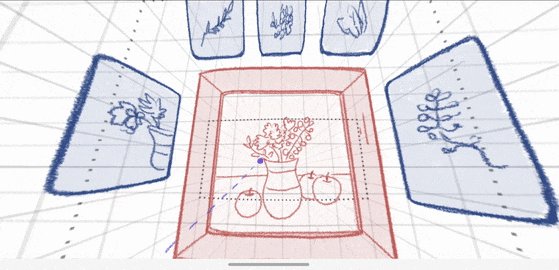
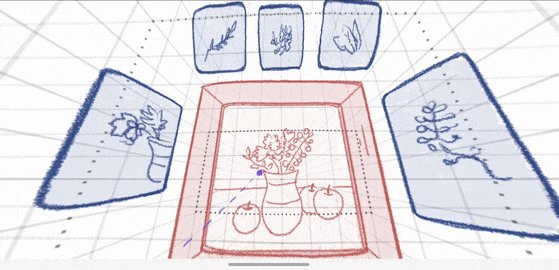
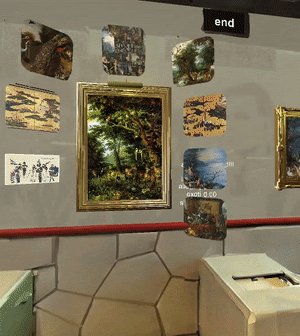
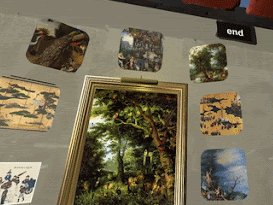
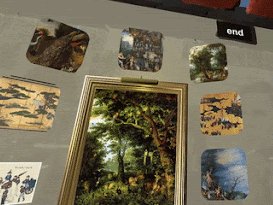
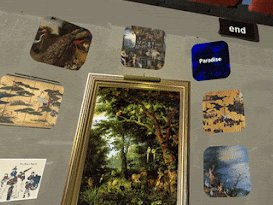
2. Personalized Experience by Exploring the Network and Museum Space
By navigating information using a network, visitors’ interest is directly reflected as their selection dictates the narrative.


When a visitor looks at the network's artwork, its information will overlay. It is designed as a gaze interaction for a consistent experience. After making a choice, the user is teleported to the location of the chosen artwork to continue the tour. It is possible to teleport between museums in VR so that visitors can view artworks of interest without being constrained by location. Through this flow, the visitor receives a personalized experience of a custom reinterpretation of a museum space.
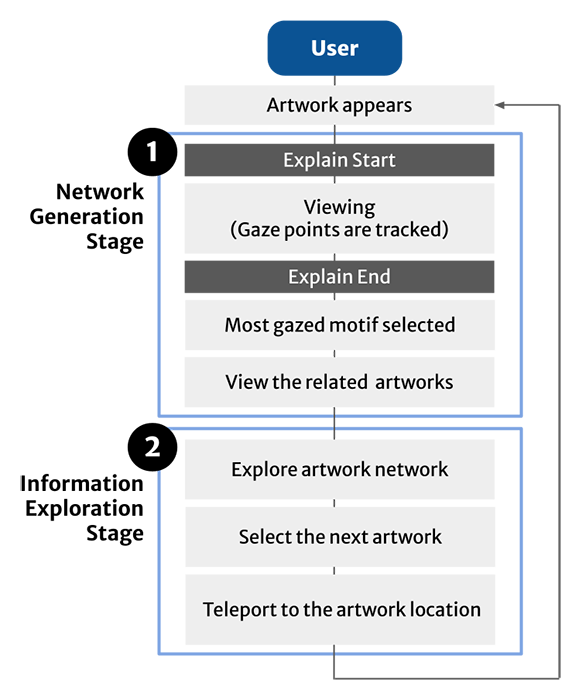
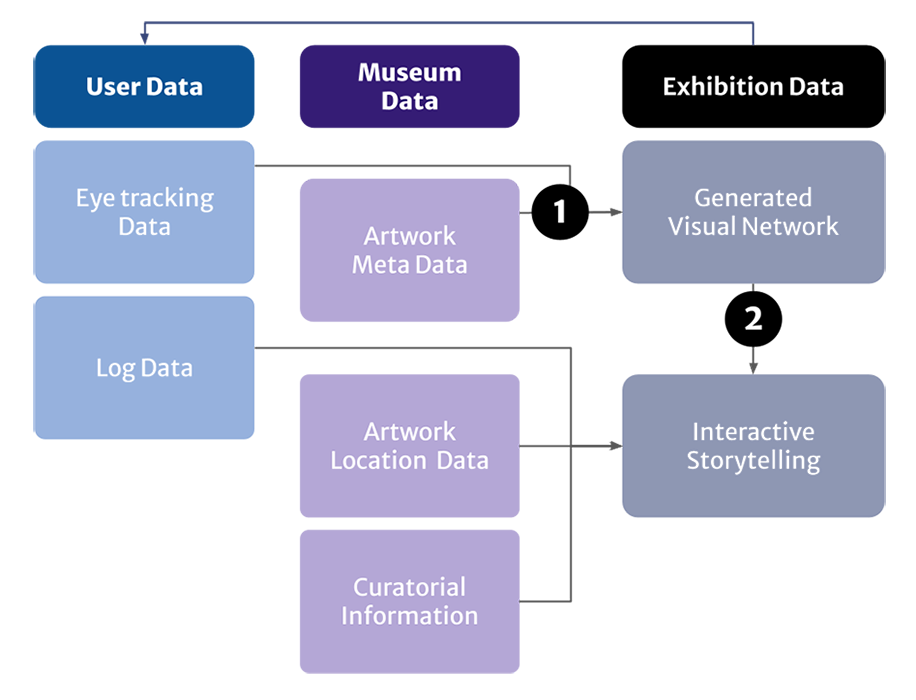
︎System Diagram (User flow & Data lifecycle)


Prototyping Process