
ONFT.
Easy ONboarding NFT Community App for NFT Beginners
Presented at.
KAIST Human-Computer Interaction, 2022
VIDEO︎︎︎
Timeline
Mar - Jun 2022Team
- Yeeun Shin
- Inchan Jung
Keywords
- User Research
- NFT Community Design
Tools
Figma. Miro. Photoshop. Illustrator.User Study: Focus group interview. Scenario Walkthrough. Thematic analysis. Affinity diagram. Behavior mapping
Let’s add the HCI perspective to NFT!
Most blockchain services are technology-driven with little regard for human factors. How can we make NFT more human-centered?
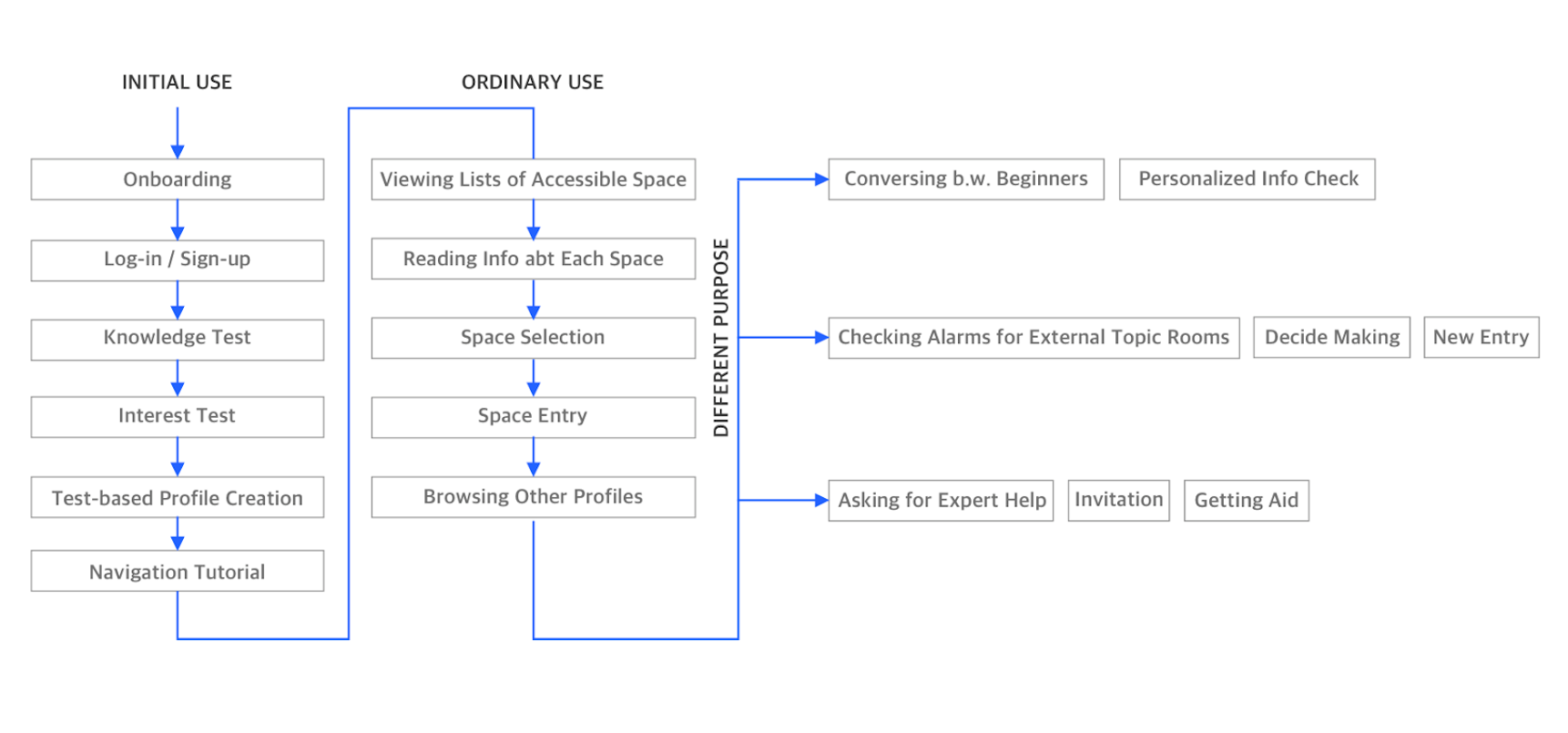
We especially pay attention to the UX issues in the NFT community: its unique qualities create barriers for beginners.
We offer a community app allowing beginners to easily onboard while functioning meaningfully as an NFT community.
We especially pay attention to the UX issues in the NFT community: its unique qualities create barriers for beginners.
We offer a community app allowing beginners to easily onboard while functioning meaningfully as an NFT community.
My role UX Researcher & UI · UX Designer
As a UX researcher
-
Designed and conducted user studies required for the entire design process.
-
Analyzed user data qualitatively and quantitatively with various methods and tools, so that it could be applied to the design.
As a
UI · UX Designer
- Created interactive mobile app prototypes and user scenarios based on UX research data.

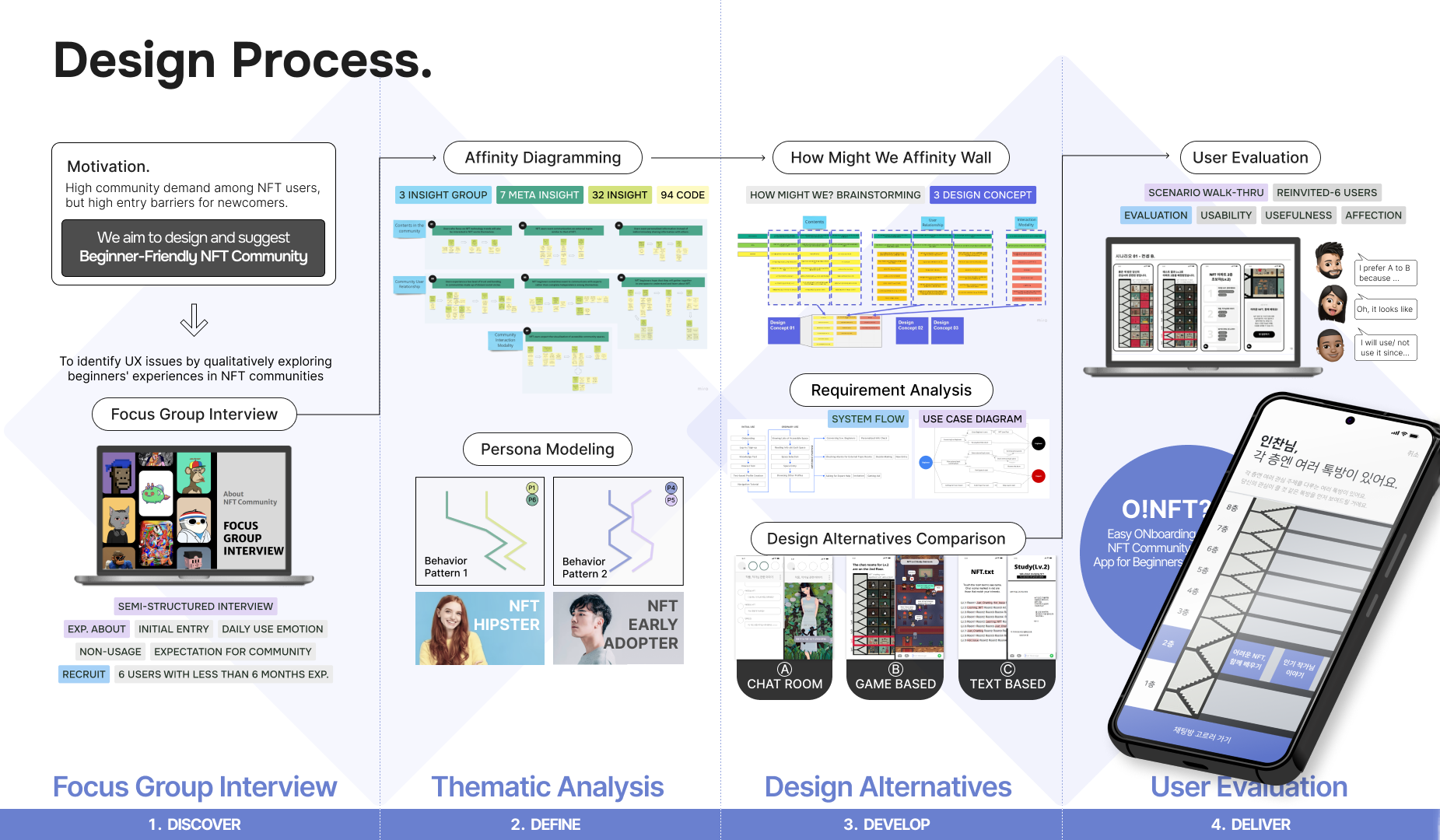
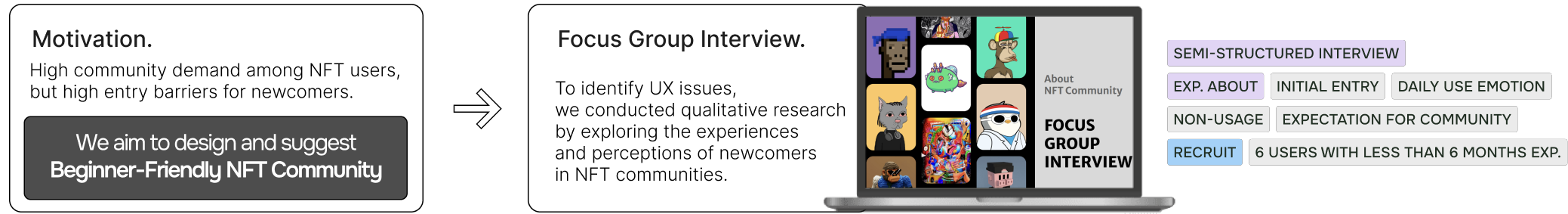
1. Discover - Focus Group Interview

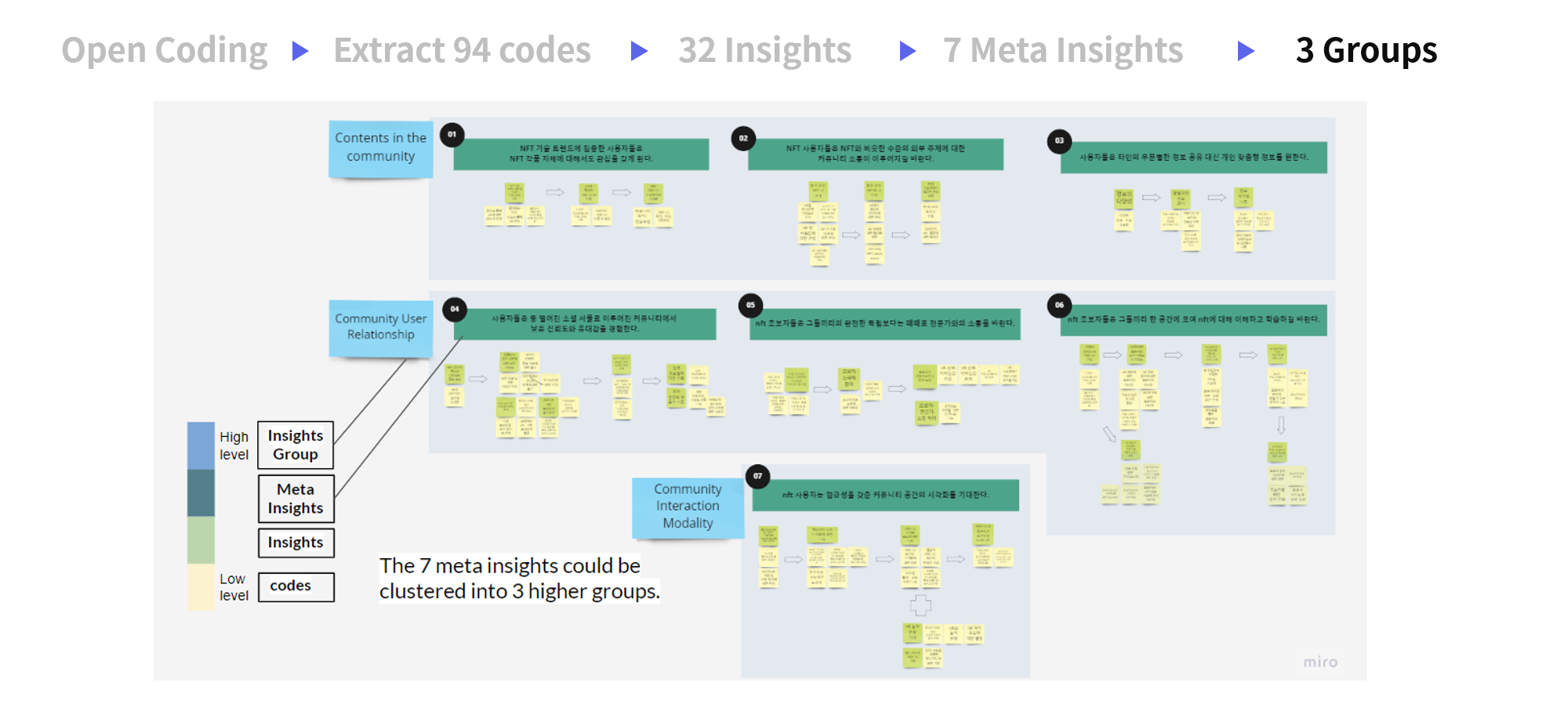
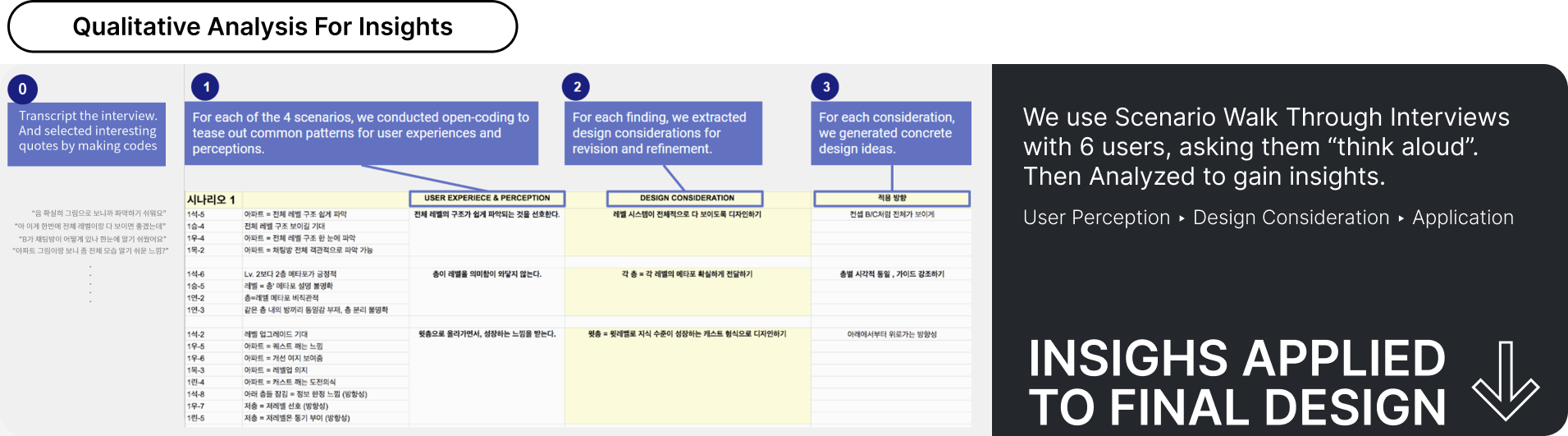
2. Define - Thematic Analysis
︎ FGI Result Analysis





︎ Persona Modeling

1.
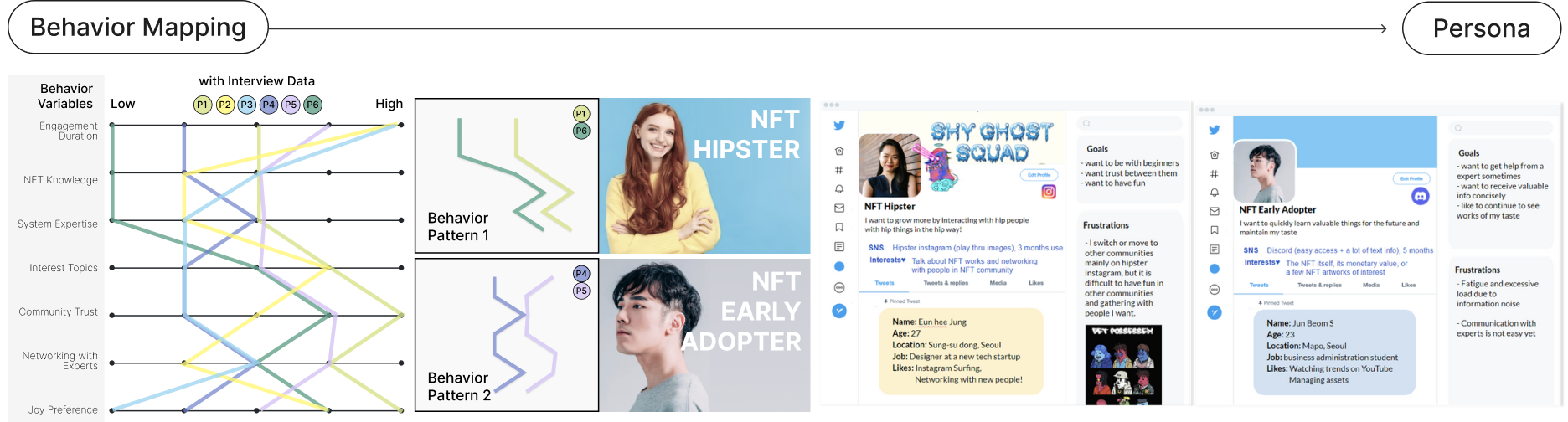
Behavior Mapping to find user pattern
We mapped user behavior from Focus Group Interview data, defining seven behavioral variables based on survey questions and the user's Nielson2.5 system level.
We mapped user behavior from Focus Group Interview data, defining seven behavioral variables based on survey questions and the user's Nielson2.5 system level.
2. Establishing Personas
We established primary and secondary personas based on user patterns identified through behavior mapping.
We established primary and secondary personas based on user patterns identified through behavior mapping.
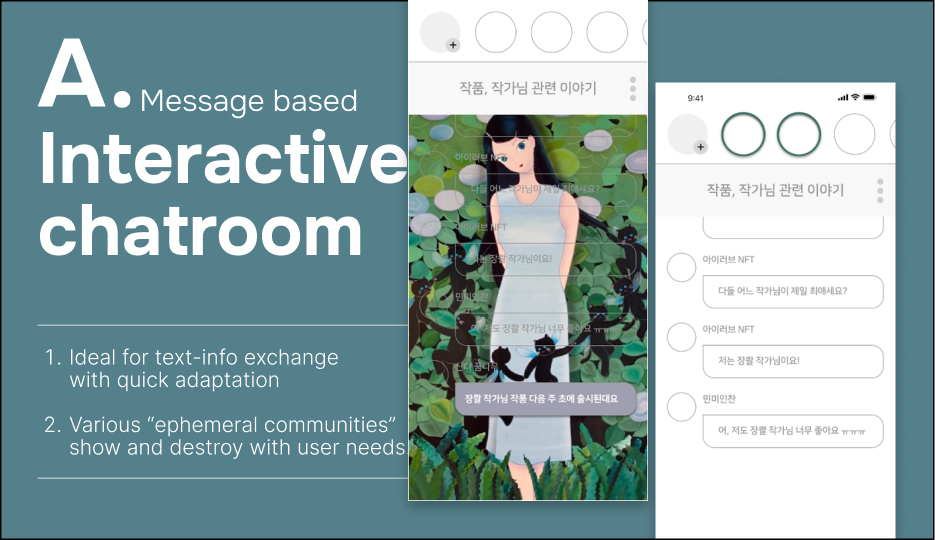
3. Develop - Design Alternatives




︎ Idea Brainstorming withHow Might We Question
Based on the 7 Meta-Insights, We made
Affinity Walls to derive Design Concepts
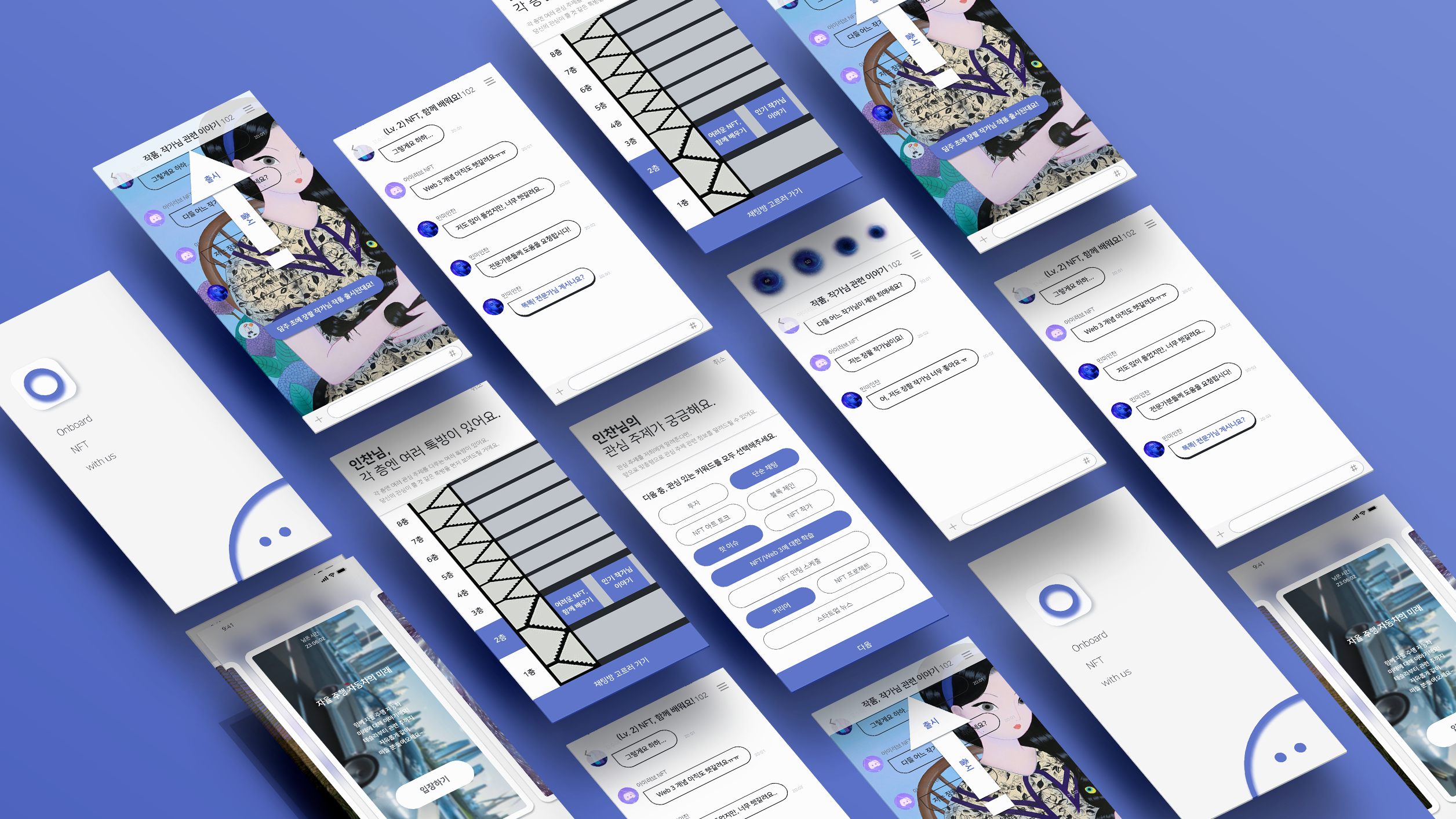
︎ Wireframe Prototype
![]()
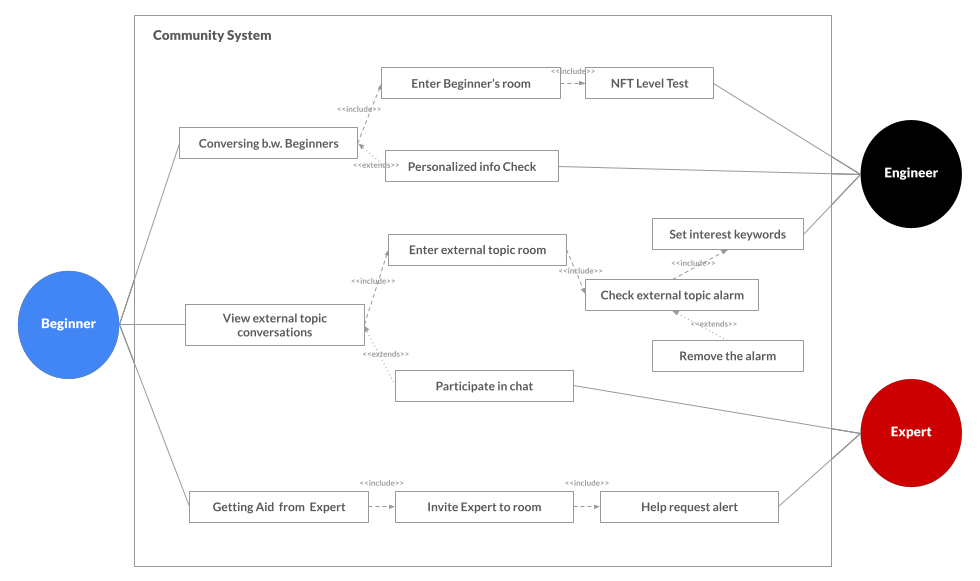
︎ Requirement Analysis


4. Deliver - Evaluation

User evaluation was conducted to determine the final design. We re-invited the 6 participants recruited in the first discover stage user test to the delivery stage user study. This was to confirm that each design alternative could help the users address their problems.


Typically, Alternative A and B are in competition, given their distinct pros and cons. Alternative A excels in user-friendly design with a familiar chatroom layout, while Alternative B stands out for its innovative visual aspects. We aimed to create a final result that combines the strengths of both alternatives.

︎ Final Output



